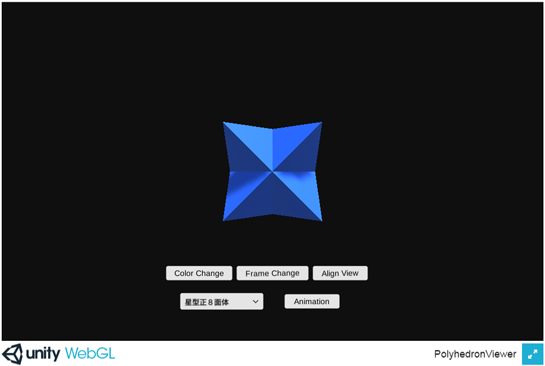
ゲーム開発エンジン『Unity』を使って作った、多面体を眺めるための簡単なWebビューアーです。
「WebGL」という機能によってネット上で動かせます。
スマホからの操作にも対応してます。
<機能概要>
多面体(星型正8面体、正4面体、正6面体、正8面体、正12面体、正20面体、ベクトル平衡体)をそれぞれじっくりと見ることができます。
マウスでクリックしたまま動かすことによって、視点変更や拡大ができます。
各ボタンを押したりすることで、色の変更、線画の表示、多面体の切り替えなどができます。
<機能説明>
マウス左クリック:
クリックしたまま動かすことによって、見る向きを変えることができます。
マウス右クリック:
クリックしたまま動かすことによって、図形の拡大・縮小ができます。
マウスホイールでも同様のことができます。
Color
Changeボタン:
色の変更ができます。
「青⇒赤⇒緑⇒黄⇒シルバー⇒ピンク⇒紫」の順で変化します。
Frame
Changeボタン:
ワイヤーフレーム表示モード(線だけ表示するモード)かそうでないかを変更します。
Align
Viewボタン:
視点を綺麗な位置に変更します。
「初期値⇒ナナメから⇒真上から」の順で変更します。
ドロップダウンメニュー:
初期状態では「星型正8面体」と書かれています。
表示する多面体を選択して切り替えます。
Animationボタン:
多面体を動かす状態にします。
「ナナメ方向を軸に右回転⇒ナナメ方向を軸に左回転⇒正面方向を軸に右回転⇒正面方向を軸に左回転⇒停止」の順で変更します。
**問題点**
・ワイヤーフレーム表示で余計な線が付いてる
これはUnityで作ったことによる問題点らしく、ほとんど勝手に付いちゃっているような状況です。
Unityはこのような表示に向いていないもので、外すのはかなり難しそうなので、
ひとまず、そのままリリースということにしてます。
・「正12面体」「正20面体」「ベクトル平衡体」のアニメーション機能
それぞれ回転が「ナナメ方向を軸に」「正面方向を軸に」の2種類ありますが、
そのうちの「ナナメを軸に」が未完成で、綺麗な方向に回ってません。
理想的な回し方をするには、回す軸の方向を計算して正しく設定・・・と少し大変なので、
この機能の改良は保留ということにしてリリースしてます。
**おまけリンク**
「綿棒と接着剤を使って多面体を作る」というのも、一部で流行っているので、
それに関するリンクです。
◆綿棒多面体製作ワークの覚書
◆立体工作のご案内 (綿棒で立体を作ってみよう!)
◆綿棒を使って多面体の制作に挑戦してみましたー