これから、いよいよ本題の「プログラミングの書き方」に入っていきます。
プログラミング言語はどれから覚えたら良いのか
まず、そもそもプログラミングをするってことは、
何かしらのプログラミング言語を使うってことになるので、
「プログラミング言語のどれか一つを覚える」ということになります。
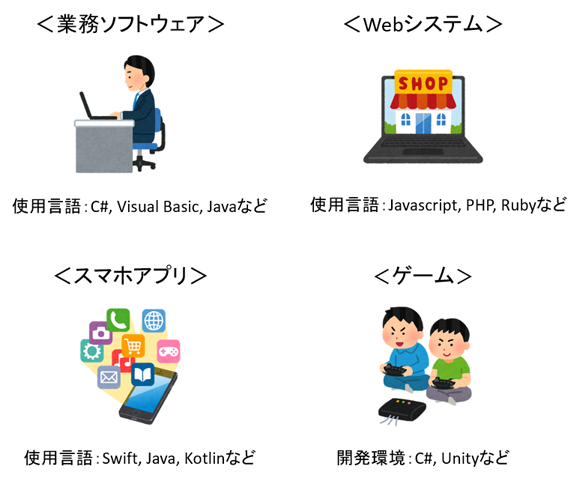
そんでもって、プログラミング言語には色々と種類があることを以前に説明しました。

そこでまず、プログラミング言語はどれから覚えたら良いのか?
というのが大事になりますが、これには諸説あります。
自分の場合は、大学で「C言語」を学ぶ所からがスタートでした。
それから、「Java」あたりを採用してる企業もあります。
確かに、Javaだったら幅広く使えるので妥当っちゃ妥当だと思います。
C#あたりでも妥当だと思います。
そんでもって、どれから始めるかってのは「なんでも良い」って説もあります。
確かに、各自が気になる分野のものだったらなんでも良いと思います。
この講座で使うプログラミング言語
そして、この『プログラミング入門』で使っていくのは「Javascript」です。
なぜなら、「とにかくとりあえずすぐに動かすことができるから」です。
あと、「プログラムの基礎を学ぶための機能は十分に備わってるから」という理由もあります。

JavascriptはWeb上で簡単に動かすことに長けたプログラミング言語で、
「スクリプト言語」とも呼ばれ、実行するのが簡易な部類のものです。
Web上で動くので、先の図で書いたようにWebシステムでよく使われます。
あと、Web上で動くものでありながら、インターネットに繋がってなくても動かすことができます。
Javascriptはとにかくブラウザ上で簡単に動かすことができます。
例えば、以下みたいなファイルを作って・・・

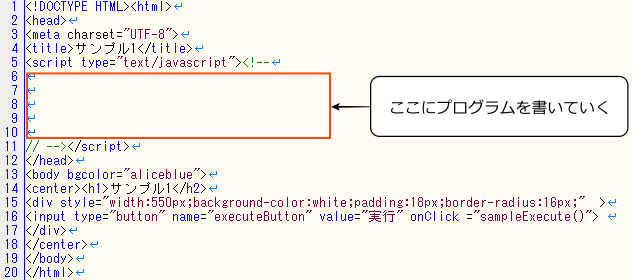
その中に以下の記述をして、該当箇所にプログラムを書いておけば、
それだけで動くようになります。

あと、Javascriptのプログラミングの書き方は、
他でも使える基礎に忠実なものになっているので
プログラミングの基礎を学ぶのにも最適です。
動作環境作り
プログラミングが動く環境のことを「動作環境」と言いますが、
これを作っていくのがちょっと面倒ってことは多いです。
とはいえ、Javascriptの場合はすぐ動くので楽チンです。
まず、テキストを編集するためのソフトとして『サクラエディタ』を入れましょう。
テキストエディタなら何でも良いですが、
サクラエディタは人気のフリーソフトなのでみんな仕事で使ってました。
シンプルかつそこそこの高機能なので、入れておくと便利です。
入れていないなら以下のページの「最新版ダウンロード」からダウンロードしてください。
次に、ブラウザは『Chrome』を使うことにしましょう。
この後の説明もChrome前提で行うので、
入ってない場合は入れてください。
さて、次に一応やっておきたいのは、
「ファイル名に拡張子が表示されるようにする」ことです。
Windowsは初期状態だとファイル名は以下のようになっていますが・・・

これを以下の状態にします。

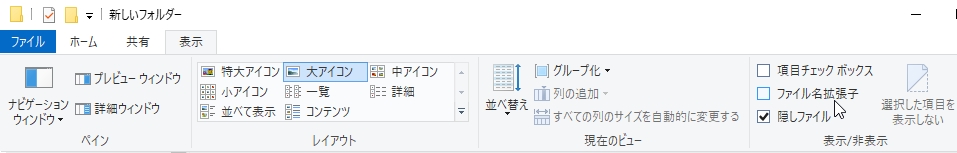
Windows10の場合、以下のようにエクスプローラーを開いて、
上にあるメニューの[表示]をクリックして、
[ファイル名拡張子]にチェックを入れてください。


Javascriptは原則htmlファイルで動くので、
動かしたい場合は拡張子を「.html」にしておく必要があります。
あと、プログラミングをやる場合はファイルの拡張子を常に意識しておいた方が良いので、
拡張子を表示する設定にしておいた方が良いです。
アラートメッセージを出す
プログラミングを学び続けるコツ・・・というか「楽しむコツ」は、
「とりあえず動くものを作る」です。
プログラミングは習うより慣れろ
ということはよく言われます。自分も同様にそう思います。
なので、身体を使って覚えるべく、とにかく手を動かしつつプログラムを動かしていきましょう。
というわけで、早速アラートメッセージを出すプログラムを書いてみましょう。
まずは、サクラエディタを開いて・・・

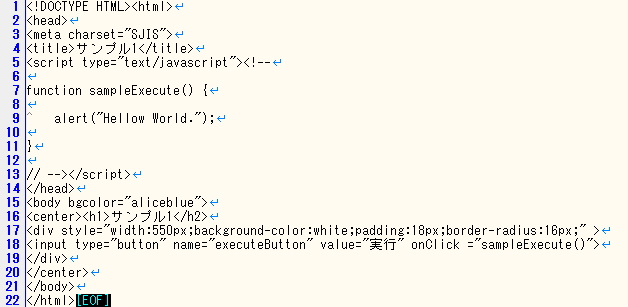
以下のソースコードを書きましょう。
コピー&貼り付けでやっても良いです。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル1</title>
<script type="text/javascript"><!--
function sampleExecute() {
alert("Hellow World.");
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" name="executeButton" value="実行" onClick ="sampleExecute()">
</div>
</center>
</body>
</html>

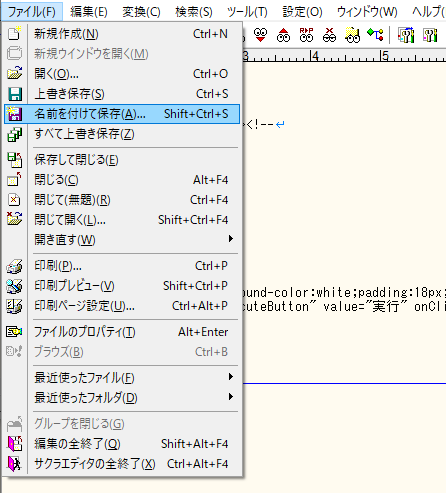
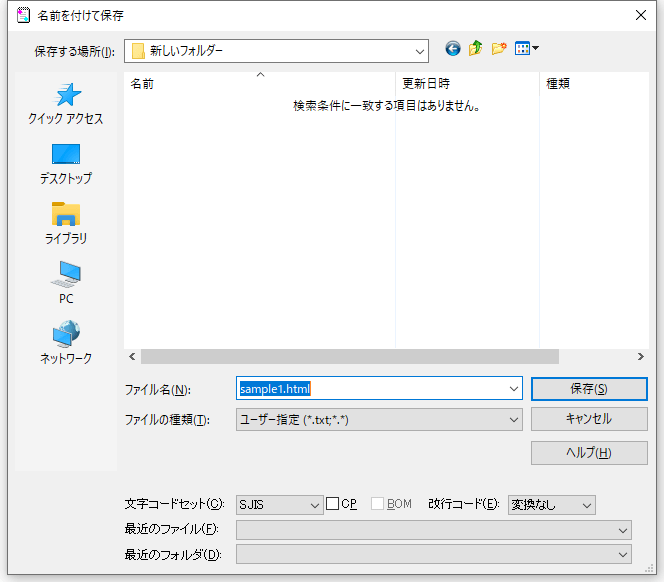
次に、[ファイル]⇒[名前を付けて保存]から保存しましょう。


この時、名前はなんでも良いですが、末尾に必ず「.html」をつけましょう。
こうすることでHTMLファイルとして保存され、Chromeで動かせるようになります。
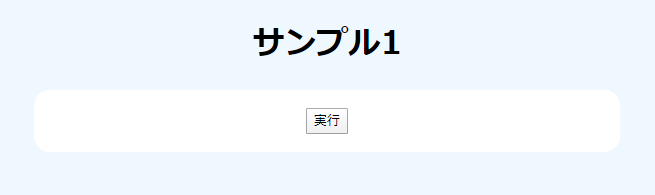
保存したファイルをダブルクリックで開くと、
以下のような画面ができていて、
ボタンを押すと「Hellow World.」というメッセージが出てくるはずです。

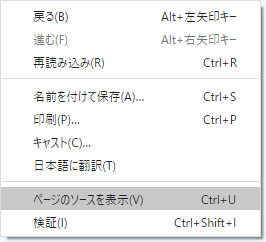
ちなみに、ページ内で右クリックして「ページのソースを表示」を選択すると、
ソースの中身を見ることができます。

これはいつでも使えるテクニックなので覚えておきましょう。
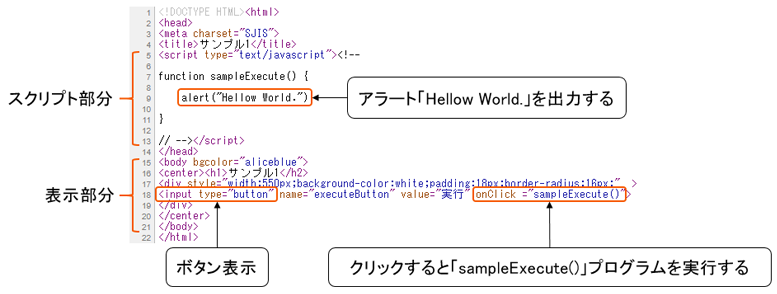
簡単にソースコードの解説をしておきます。

上の方の「スクリプト部分」にJavaScriptでプログラムを書き、
下の方の「表示部分」にHTMLで画面に表示するものを書いています。
「Hellow World.」と出力するプログラムは、
プログラミング初歩の定番です。
ここまでできたら、あとはもうプログラミングが動くようになっているので、
好きなように変えることができます。
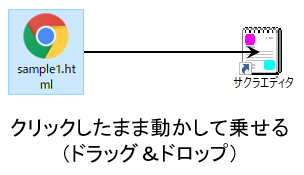
作ったhtmlファイルを編集したい場合は、
ファイルをサクラエディタのショートカットにドラッグ&ドロップします。

あるいは、ファイルを右クリックして、
「プログラムから開く」⇒「サクラエディタ」を選択
でも同様に編集ができます。
自分の手元にあるソースコードを変えて、
好きなメッセージを表示するようにしてみましょう。
ダブルクォーテーション「””」で括られている所を変えればメッセージ内容を変えることができます。
- 好きなメッセージを表示させてみよう
以上。今回はプログラムを最低限動かす所までやりました。
次回はもうちょっと複雑なプログラムを見てみることにします。
- Javascriptはブラウザ上で最も簡単に動かすことができる
- サクラエディタは入れておくと便利
- 拡張子は表示する設定にしておこう
- Javascriptを動かす時は「.html」で保存しよう
- ボタンを押すとメッセージを表示する所までは簡単にできました





コメント