さて、前回はとりあえず動くものを作りました。
これからプログラミングでできることを増やすために、
必要な基礎知識についてを一つ一つ書いていきます。
・・・と、その前に、
「基礎を学ぶとこんなことができる」ってことで、
とりあえず動くものをもうちょっと見せておくことにします。
例1。連続でメッセージを出す
まずは、以下のサンプルです。
ボタンを押すとアラートメッセージが5回表示されます。
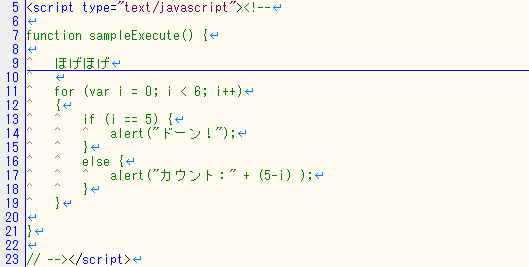
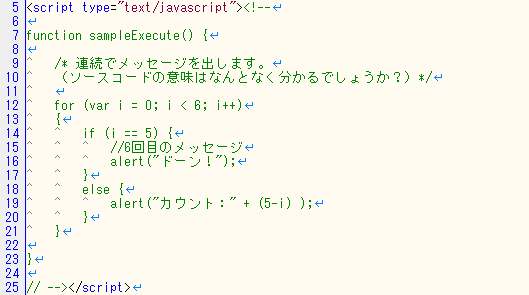
ソースコードは以下です。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル2-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
/* 連続でメッセージを出します。
(ソースコードの意味はなんとなく分かるでしょうか?)*/
for (var i = 0; i < 6; i++)
{
if (i == 5) {
//6回目のメッセージ
alert("ドーン!");
}
else {
alert("カウント:" + (5-i) );
}
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル2-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" name="executeButton" value="実行" onClick ="sampleExecute()">
</div>
</center>
</body>
</html>
メッセージを合計6回出してますが、
「aleart()」を6回書いてるわけではない所がミソです。
これは「for」というのを使って「繰り返し処理」をしています。
あと、「if」というのを使ってます。
例2。カラフルなのを出力する
続けて、以下のサンプルです。
ソースコードは以下になります。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル2-2</title>
<script type="text/javascript"><!--
/* カラフルなのを出力するサンプル */
//色の設定を7つ用意
const colorList =["#E60012", "#F39800", "#FFF100", "#009944", "#0068B7", "#1D2088", "#920783"];
//ロード時に実行
window.onload = function () {
target = document.getElementById("output");
for (var i = 0; i < 986; i++)
{
var colorNum = i % 7;
target.innerHTML += "<font color='" + colorList[colorNum] + "'>■</font>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル2-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;overflow-wrap:break-word;" >
<div id="output"></div>
</div>
</center>
</body>
</html>
これはボタンを押したときに実行するのではなく、
ブラウザを開いたと同時に実行するようになっています。
こういうのは手作業で描いたらしんどいですが、
プログラムを使えば楽に作れるというのが分かるでしょうか?
これも「for」というのを使ってます。
プログラミングは「if」と「for」が基本にあるので、
こういうのを後々に学んでいきましょう。
例3。もっと綺麗なものを作る
最後に、試しにこんなものを作ってみました。
ソースコードは右クリックして「ページのソースを表示」を選択する見ることができます。
これについては解説はしません!
Javascriptなら「やろうと思えばこんなことができる」ということで。
知識が付いたら読めるようになってるでしょう、ってことにします。
「コメント」について
それから、先に「コメント」というものについて説明しておきます。
以下のソースコードのスクリプト部分は、
ほとんどが「プログラム」としてみなされるので、
余計なことを書いたらエラーになってしまいます。
プログラムは原則英語と記号で書くものなので、
適当な場所に日本語とか書いたらまずエラーになります。

しかしながら、
//
が書かれている行と、
/* */
で囲まれてる部分は、何を書いてもOKになっています。
これを「コメント」と言います。

大体、使い分けとして、
一行だけのコメントをサっと書きたい場合は「//」を使い、
複数行のコメントを書きたい場合は「/* */」を使います。
ただ単に命令文しか書けないソースコードだと、
人間が見た時に困ることになるから、
こうやって説明がつけられるようになっているわけですね。
「コメント」は、ここでソースコード解説をする際にも積極的に利用していきます。
エラーが出た場合
プログラムを書いてて「あっ、書き間違えた」ってことがあると思います。
例えば、C言語やJavaなどの場合は行末にセミコロン(「;」)を忘れるとエラーが出たり、
スペルミスをしたり、辻褄が合わないプログラムになっていたり、
その他、ルールと違った書き方をするとエラーになります。
このようなプログラムの書き間違えだったり、誤りだったり、
なんか想定通りに動かないことを「バグ」と言います。
それから、バグを治すことを「デバッグ」と言います。
ちなみに、今回みたいに『サクラエディタ』のようなテキストエディタで書くと
プログラムの書き間違えは実行するまで分かりませんが、
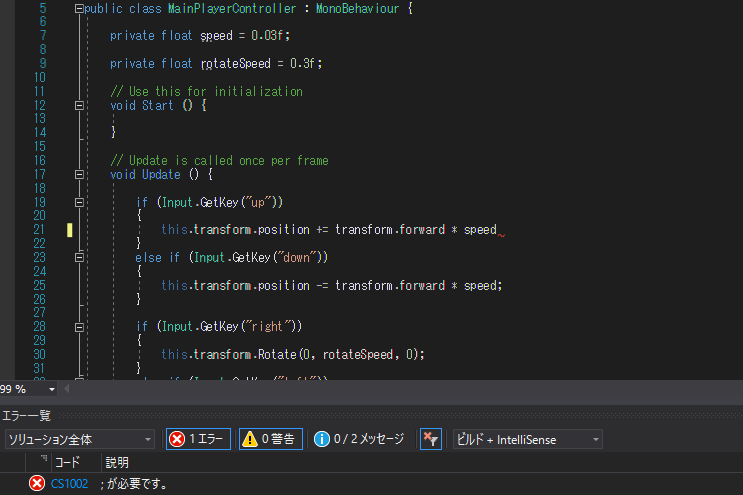
C#などを書いていく場合、『Visual Studio』といったエディタを使うと、
「書き間違え」を勝手に検出してくれます。

Visual Studioでセミコロン(「;」)を忘れた場合はこの通り
プログラマーとバグは数十年にも及ぶ戦いが繰り広げられてるので、
色々と進歩しているわけですね。
そんでもって、Javasciptで書いててバグがあった場合どうするのか?
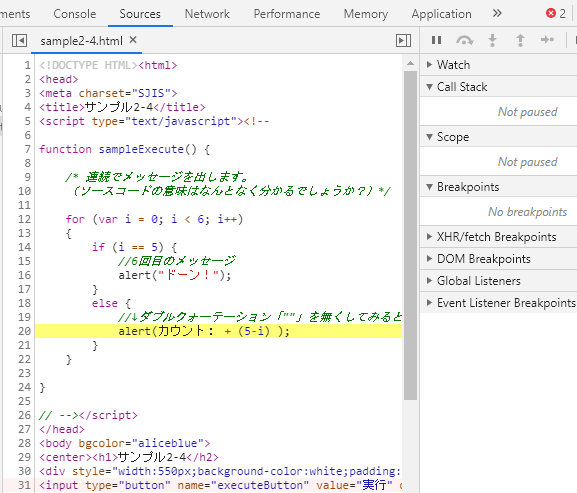
以下のソースコードのようにわざとエラーが出るようにしてみます。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル2-4</title>
<script type="text/javascript"><!--
function sampleExecute() {
/* 連続でメッセージを出します。
(ソースコードの意味はなんとなく分かるでしょうか?)*/
for (var i = 0; i < 6; i++)
{
if (i == 5) {
//6回目のメッセージ
alert("ドーン!");
}
else {
//↓ダブルクォーテーション「""」を無くしてみると・・・
alert(カウント: + (5-i) );
}
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル2-4</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" name="executeButton" value="実行" onClick ="sampleExecute()">
</div>
</center>
</body>
</html>
そうすると、実行ボタンを押しても動かないようになっているわけですが、
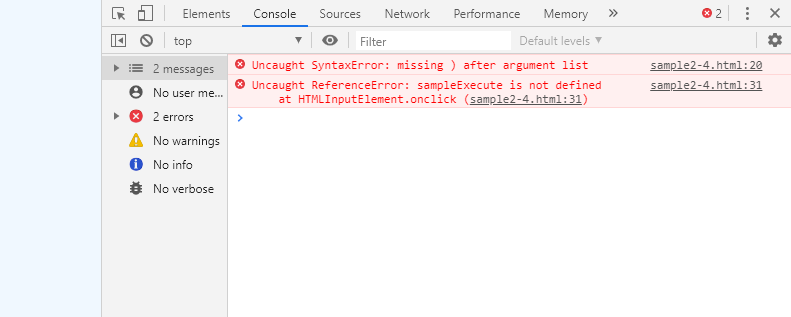
ここでChromeを開いた状態でキーボードの「F12」を押して、[Console]を選択してください。
なんか赤くなってるメッセージが出ているはずです。

「構文エラー」の意味を持つ「SyntaxError」が出ています。
あと、「sample2-4.html:20」をクリックすると、エラー箇所が表示されます。

こうすることにより、エラーの箇所をすぐ見つけることができるようになってるわけです。
プログラマーとバグは数十年にも及ぶ戦いが繰り広げられてるので、
色々と進歩してるわけですね。 (大事なことなので二度言いました)
ただ、中にはバグが分かりづらいケースもあるので、
その時はその時で頑張ってください。
- 「こんなことができる」ということで動くものを見ていきました
- //や/**/を使うことで「コメント」をなんでも書くことができる
- プログラムの書き間違えや誤りを「バグ」という
- エラーがあって動かない場合は「F12」を押して確認しよう





コメント