今回からプログラムの書き方について少しずつやっていきます。
まずは、基本である「変数」についてです。
「変数」について
「変数」はプログラミングにおいてまず出てくる重要な概念で、
漢字的には「変化することがある数」みたいな意味になっています。
これはプログラミング特有の用語とはいえ、
学校で習う「数学」を知っていればイメージしやすいです。
数学では「方程式」というのがあって、
xとかyとかが使われていたと思います。
![]()
そんでもって、「xに3を代入する」とか、「xに5を代入する」とか、
そんな感じで数値をなんでも代入することができるものでした。
簡単に言うと、この時の「x」が「変数」みたいなものです。
プログラミング言語の場合は、「x」には数値以外も入ります。
例えば、「文字列」だって入るし、「true/false」みたいな論理値情報や
「画像情報」など大きなデータが入ることだってあります。
あと、名前は何でも好きなものをつけることができます。
「x」の名前を「suzuki_taro」にすれば、
「suzuki_taro」って名前のものに好きな値を入れることができます。
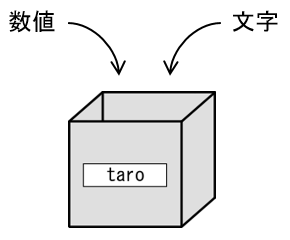
変数は「箱」でイメージすると良いでしょう。
プログラムのコード内で箱を用意すると、そこに数値を入れることができるし、
箱の名前は何でもつけることができます。

以上のように「なんでも入る箱」のようなものが変数です。
実際に使ってみよう
変数を実際に使う場合は、
以下のように「宣言」「代入」「使用」の流れで使っていきます。
//変数「numberValue」を宣言する var numberValue; //「numberValue」に15を代入する numberValue = 15; //「numberValue」の値をそのまま出力する alert(numberValue);
以下のサンプルを見てください。
メッセージが4回表示されるようになっていますが、
ソースコードは以下になっています。
<script type="text/javascript"><!--
function sampleExecute() {
//変数「numberValue」を宣言する
var numberValue;
//「numberValue」に15を代入する
numberValue = 15;
//「numberValue」の値をそのまま出力する
alert(numberValue);
//■以下、同様
//文字列を入れる場合
var stringValue;
stringValue = "OK牧場";
alert(stringValue);
//論理値を入れる場合
var booleanValue;
booleanValue = true;
alert(booleanValue);
//何も入れない場合
var noneValue;
alert(noneValue);
}
// --></script>
それぞれ「数値」「文字列」「論理値」を入れた変数と、何も入れない変数を用意し、
alertを使って単純に出力してます。
※「論理値」とはtrue(真)とfalse(偽)の値のことを言います。これはブール値 (bool値)とも言います。
Javascriptの場合、変数に何も入れない場合は「undefined」が出力されますが、
こういう場合はどうなるかはプログラミング言語によって異なります。
以上。変数を使う場合はまず「宣言」をし、その後に宣言した変数を使う
というお決まりのルールを覚えておいてください。
あと、値を入れる場合は宣言と同時に入れても良いし、
宣言の後に値を入れても良いです。
//以下、どっちも同じことをやってます。 var numberValue; // 宣言 numberValue = 15 // 代入 alert(numberValue); var numberValue2 = 15; // 宣言+代入 alert(numberValue2);
Javasvriptの場合は、とりあえず「var 変数名」と書いて値を入れておけば、
あとはなんとかなります。
あと、入れた値を後で変えない場合は「const 変数名 = 値」と書いて使うこともできます。
これを定数と言います。決まった数値や文字をあえて箱に入れておきたい場合に使われます。
今回はすごく単純なプログラムで変数を使っていますが、
変数はプログラミングでずっと出てくる概念なので、
ずっと使っていく中で理解を深めていきましょう。
型指定について
変数について簡単に説明しましたが、
「var 変数名」という記述でなんでも入るのはJavascriptの場合の話で、
実はこれは結構特殊なケースです。こういう機能を「動的型付け」と言います。
C言語やJavaといったプログラミング言語の場合だとどうなるのか?
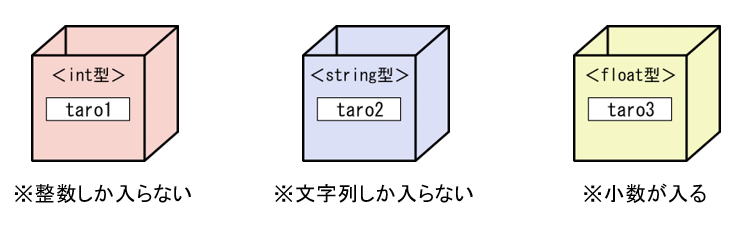
他の言語だと「箱に入るもの」はあらかじめ指定する必要があります。
例えば、「整数」を入れる箱だったら「整数」しか入れちゃいけないし、
「文字列」を入れる箱だったら「文字列」しか入れちゃいけないし、
「論理値」を入れる箱だったら「論理値」しか入れちゃいけないです。
変数に入れる値の種類を「型」と言います。
そんでもって、宣言の時に入れる値の種類を指定することを「型指定」と言います。
例えばC言語にある「型」を列挙すると、以下のものがあります。
(他にもありますが、以下は代表的なものです)
| int | 整数 |
| string | 文字列 |
| float | 小数 |
| double | 小数(格納限界値が多い) |
| bool | 論理値 ※true(真)とfalse(偽)の情報だけ入る |
以上のような型を意識して、
宣言する時は「int 変数名」や「string 変数名」と書いて使います。
「数値」を入れるint型の変数に「文字列」を入れるとエラーがでます。
「文字列」を入れるstring型の変数に「数値」を入れると、
確かに入ることは入りますが、”3″という文字が入るんであって、
3という数値は入りません。
あと、「整数」を入れるint型と、「小数」を入れるfloat型は別になっているので、
int型として宣言した変数に、0.1とか5.33とかの小数を入れようとしてもそのままは入りません。
入ったとしても0とか5とかの整数に置き換わって入ります。
C言語やJavaといった他のプログラミング言語だと、
変数はそんな仕組みになっています。
あくまで、「この箱はこういう種類の値を入れるものですよ」と指定しながら
「箱」を用意しなければいけないわけです。

今回のJavascript講座では「型」について意識する必要はありませんが、
他のプログラミング言語をやることになったら「型」についてをよく知っておきましょう。
![]()
- 「変数」は値がなんでも入るし、名前が自由につけられる「箱」みたいなもの
- Javascriptの場合は「var 変数名」と書けば大体使える
- 値を変えない場合は「const 変数名 = 値」と書いて使うことができる。これを「定数」と言う
- 他のプログラミング言語の場合は「int 変数名」や「string 変数名」みたいに「型指定」して宣言するので、「型」についてよく意識しておこう





コメント