前回は条件分岐の話をしていきました。
一通りの話をしていきましたが、まだやっていないことがあるので、
今回は前回の話の続きです。
if文は以下のように書くと説明しました。
if (条件文) {
(処理)
}
ここで、加えて必要になる話は、
条件文が複数ある場合や、条件文がもっと複雑になる場合です。
これは「論理演算」の考え方が必要になってくるので、
詳しく説明していきます。
「かつ」「または」「否定」を条件に含む
条件文をより詳しく指定する場合、以下の3つのパターンがあります。
(変数をxとした場合)
// 「&&」を使用
if ( x >= 5 && x <= 10 ) {
(処理)
}
// 「||」を使用
if (x <= 2 || x >= 7) {
(処理)
}
// 「!」を使用
if ( !(x == 6) ) {
(処理)
}
上記のソースで、
「&&」と書いてあるものは「x >= 5 かつ x <= 10」となり、
「||」と書いてあるものは「x <= 2 または x >= 7」となり、
「!」と書いてあるものは「x == 6 ではない」となります。
以上を踏まえて、下記のソースを動かしてみましょう。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル7-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
var x = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
if (x == "" ) {
output.innerHTML = "値を入力してください。";
return
}
if (isFinite(x) == false ) {
output.innerHTML = "数値以外が入力されています。";
return
}
if ( x >= 5 && x <= 10 ) {
output.innerHTML += "「x >= 5 かつ x <= 10」にヒットする数値です。" + "<br>";
}
if (x <= 2 || x >= 7) {
output.innerHTML += "「x <= 2 または x >= 7」にヒットする数値です。" + "<br>";
}
if ( !(x == 6) ) {
output.innerHTML += "「x == 6 ではない」にヒットする数値です。" + "<br>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル7-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>数値を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
こうした「かつ」とか「または」みたいな概念は
プログラミング以外でも使われるもので、「論理演算」と呼ばれます。
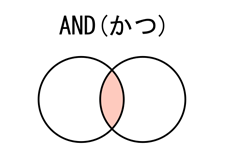
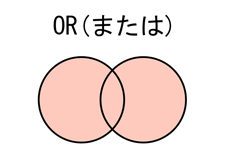
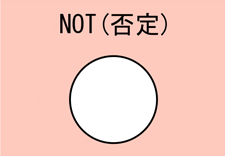
論理演算では「かつ(&&)」は論理積(AND)、「または(||)」は論理和(OR)、「~ではない(!)」は否定(NOT)と言われます。
これはプログラミング以外でも、電子回路の組み立てといった分野でも必要になるので、
工学で必須な理系的な知識です。
学校の数学だと「集合と論理」の分野で習います。
まとめると以下になります。
| かつ | && | 論理積(AND) | ベン図 ⇒  |
| または | || | 論理和(OR) | ベン図 ⇒  |
| ~ではない | ! | 否定(NOT) | ベン図 ⇒  |
複合条件を色々と考えていく
つまり、「&&」=「かつ」、「||」=「または」、
ってことなんだと覚えておくと良いです。
あと、ベン図のイメージが瞬時にできると良いです。
分かり難かった場合はベン図をノートに書いてじっくり考えましょう。
プログラミングを暗算で考えるのが難しい場合は、
紙に書いて考える癖をつけた方が良いです。
プログラミングで実際に出てくるのが、
「AかつBの場合」「AまたはBの場合」程度の条件で済めば良いですが・・・
たまに「&&」と「||」が混じった条件を考えるハメになることもあります。
例えば、以下のような条件とか。
if ( (x >= 6 && x <= 9 ) || x == 10 ) {
(処理)
}
以下のような条件など。
if ( (x <= 2 || x >= 9 ) && (x >= 4 && x <= 6 ) ) {
(処理)
}
あと、これは実戦で使うことは絶対ないですが、
以下のようなソースコードも書こうと思えば書けるので、
どうなるか考えてみましょう。
if ( x >= 5 || x <= 10 ) {
(処理)
}
if (x <= 2 && x >= 7) {
(処理)
}
それから、以下の条件文についてとかも考えてみましょう。
if ( !(x >= 3 && x <= 6 ) ) {
(処理)
}
if ( !(x >= 3) || !(x <= 6) ) {
(処理)
}
if ( !(x <= 3 || x >= 6) ) {
(処理)
}
if ( ( !(x <= 3) && !(x >= 6) ) {
(処理)
}
これらの条件文を一つのプログラムに実装すると以下になります。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル7-2</title>
<script type="text/javascript"><!--
function sampleExecute() {
var x = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
if (x == "" ) {
output.innerHTML = "値を入力してください。";
return
}
if (isFinite(x) == false ) {
output.innerHTML = "数値以外が入力されています。";
return
}
if ( (x >= 6 && x <= 9 ) || x == 10 ) {
output.innerHTML += "条件「(x >= 6 && x <= 9 ) || x == 10 )」にヒットしました。" + "<br>";
}
if ( (x <= 2 || x >= 9 ) && (x >= 4 && x <= 6 ) ) {
output.innerHTML += "条件「(x <= 2 || x >= 9 ) && (x >= 4 && x <= 6 )」にヒットしました。" + "<br>";
}
if ( x >= 5 || x <= 10 ) {
output.innerHTML += "条件「x >= 5 || x <= 10」にヒットしました。" + "<br>";
}
if (x <= 2 && x >= 7) {
output.innerHTML += "条件「x <= 2 && x >= 7」にヒットしました。" + "<br>";
}
if ( !(x >= 3 && x <= 6 ) ) {
output.innerHTML += "条件「!(x >= 3 && x <= 6 )」にヒットしました。" + "<br>";
}
if ( !(x >= 3) || !(x <= 6) ) {
output.innerHTML += "条件「!(x >= 3) || !(x <= 6)」にヒットしました。" + "<br>";
}
if ( !(x <= 3 || x >= 6) ) {
output.innerHTML += "条件「!(x <= 3 || x >= 6)」にヒットしました。" + "<br>";
}
if ( !(x <= 3) && !(x >= 6) ) {
output.innerHTML += "条件「!(x <= 3) && !(x >= 6)」にヒットしました。" + "<br>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル7-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>数値を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
- 以上のソースを実行するとどうなるか? 実行前に考えて結果を確認しよう
プログラミングにおいて複雑な「論理」の組み立てが必要な所は、
ITエンジニアが「IT土方」と言われるぐらい力業が必要な所なので、
そういう頭を鍛えておきましょう。
土方に筋肉が必要なように、
プログラマーは徹底的な論理的思考力が必要なので、
そこはプログラマーとしての資質が問われる所です。
bool値について説明する
次に「bool値」というものについてあらためて説明していきます。
これは「論理値」とも呼ばれるもので、
true(真)とfalse(偽)の2種類だけが入る値です。
実は、if文の「(条件文)」も中身も「bool値」が入ってるもので、
trueとfalseのどちらかになるべきものです。
if (条件文) {
(処理)
}
つまり、以下のソースでも通ります。
<script type="text/javascript"><!--
function sampleExecute() {
var x = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
if (x == "" ) {
output.innerHTML = "値を入力してください。";
return
}
if (isFinite(x) == false ) {
output.innerHTML = "数値以外が入力されています。";
return
}
var boolValue = true;
if (boolValue) {
output.innerHTML += "数値を入力してくれてありがとう。";
return
}
boolValue = false;
if (boolValue) {
output.innerHTML += "実は言いたいことが……";
return
}
}
// --></script>
あと、前回と今回で「isFinite」というのを使って数値チェックをしていますが、
これも、実はそもそもそれ自体の答えが「bool値」とみなされるので、
以下のソースのように「if (!isFinite(x)) {」でも通ります。
<script type="text/javascript"><!--
function sampleExecute() {
var x = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
if (x == "" ) {
output.innerHTML = "値を入力してください。";
return
}
if (!isFinite(x)) {
output.innerHTML = "数値以外が入力されています。";
return
}
if (true) {
output.innerHTML += "数値を入力してくれてありがとう。";
return
}
}
// --></script>
おさらいすると、以下のソースコードは全て同じ意味です。
if (!isFinite(x)) {
(処理)
}
if (isFinite(x) == false) {
(処理)
}
if (!isFinite(x) == true) {
(処理)
}
if (!isFinite(x) != false) {
(処理)
}
あと、否定演算子「!」は、trueとfalseをひっくり返す処理になるので、
以下のソースコードも同じ意味です。
if (true) {
(処理)
}
if (!(false)) {
(処理)
}
これらのソースコードを一応、プログラムで実装してみました。
<script type="text/javascript"><!--
function sampleExecute() {
var x = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
if (x == "" ) {
output.innerHTML += "値を入力してください。" + "<br>";
}
if (!(x != "" )) {
output.innerHTML += "ほんとにちゃんと値を入力してください。" + "<br>";
}
if (!isFinite(x)) {
output.innerHTML += "数値以外が入力されています。" + "<br>";
}
if (isFinite(x) == false) {
output.innerHTML += "もう一回言うけど数値以外が入力されています。" + "<br>";
}
if (!isFinite(x) == true) {
output.innerHTML += "くどいようだけど数値を入力してください。" + "<br>";
}
if (!isFinite(x) != false) {
output.innerHTML += "お願いだから数値を入力してください。" + "<br>";
}
if (output.innerHTML == "")
{
if (true) {
output.innerHTML += "数値を入力してくれてありがとう。" + "<br>";
}
if (!(false)) {
output.innerHTML += "まじでありがとう。" + "<br>";
}
}
}
// --></script>
以上。bool値と条件文の使い方は重要な所なので
理解しておいてください。
- 条件文に使う論理演算子は「&&(かつ)」「||(または)」「!(否定)」の3つ
- if文の条件文の中に入るのはbool値なので、bool値を持つ変数で代用が効く
- 「!(否定)」はtrueとfalseをひっくり返す処理になる





コメント