今回は「配列」についてをやります。
if文やfor文は、計算みたいなことに使う「処理」の話でしたが、
今回は「変数」の時みたいに「データ格納」の手段の話になります。
「変数」は一つのデータしか入れることができない単体の「箱」みたいなものでしたが、
これに加えて、複数のデータの箱を一辺に用意する「配列」というものがあります。
「配列」とは何か?
「配列」とは何か?
簡単に説明すると「変数」の上位版みたいなもので、
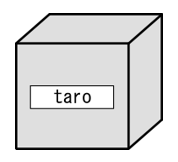
変数が「一個の箱」だとすると、
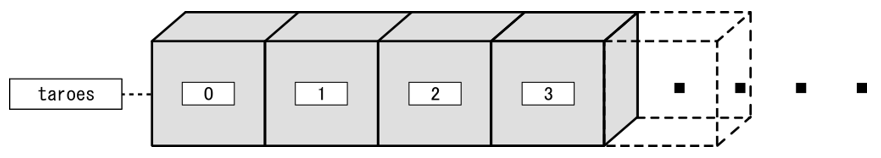
配列は「番号つきの箱たち」みたいなものになります。
変数

配列

具体的に説明すると、
配列を使うにはまず以下のように宣言します。
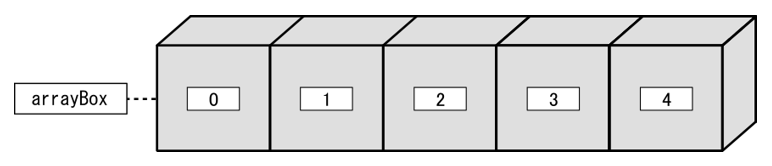
var arrayBox = [5];
そうすると、「arrayBox」という名前の箱一群が5個できます。番号付きで。

注意点として、番号は0から始まって4で終わるものになります。
そんでもって、入れる時は簡単です。
以下のように番号指定で入れていけば、変数と同様に入ります。
arrayBox[0] = "フシギダネ"; arrayBox[1] = "ヒトカゲ"; arrayBox[2] = "ゼニガメ"; arrayBox[4] = "(けつばん)";
※ちょっと株式会社ポケモン様のモンスターを拝借していきます
あと、「push」という機能を使って後ろに追加することもできます。
この場合、あらかじめ用意する箱の数を指定する必要がありません。
var arrayBox = [];
arrayBox.push("フシギダネ");
arrayBox.push("ヒトカゲ");
arrayBox.push("ゼニガメ");
arrayBox.push("");
arrayBox.push("(けつばん)");
それから、配列の中身を一気に出力する場合は、for文を使えば簡単です。
「arrayBox.length」と書けば配列数が取得できるので、
それとfor文を使ってMAXまで出力することができます。
(ちなみに、配列番号は0から始まるので、この場合のMAX番号は4で、配列数は5です。)
配列をfor文で出力すると、以下のようになります。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル9-1</title>
<script type="text/javascript"><!--
var arrayBox = [5];
arrayBox[0] = "フシギダネ";
arrayBox[1] = "ヒトカゲ";
arrayBox[2] = "ゼニガメ";
arrayBox[4] = "(けつばん)";
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
//for文で配列を一括で出力
for (var i = 0; i < arrayBox.length ; i++)
{
output.innerHTML += arrayBox[i] + "<br>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル9-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
ちなみに、以下のように容量以上のものを参照しようとするとエラーが出ます。
var arrayBox = [5]; var box = arrayBox[6];
<script type="text/javascript"><!--
var arrayBox = [5];
arrayBox[0] = "フシギダネ";
arrayBox[1] = "ヒトカゲ";
arrayBox[2] = "ゼニガメ";
arrayBox[4] = "(けつばん)";
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
output.innerHTML += arrayBox[0] + "<br>";
output.innerHTML += arrayBox[6] + "<br>"; //←ここがおかしい
output.innerHTML += arrayBox[1] + "<br>";
output.innerHTML += arrayBox[2] + "<br>";
output.innerHTML += arrayBox[4] + "<br>";
}
// --></script>
これはかなりやりがちなミスなので気をつけましょう。
Javascriptだと「undefined」が表示されるだけで済むみたいですが、
他のプログラミング言語だと、大体はエラーが出て処理が止まることになります。
あと、最初から以下のように宣言することで、
配列に最初から値を入れる方法もあります。
var arrayBox = ["フシギダネ", "ヒトカゲ", "ゼニガメ","(中略)","ミュウツー"];
<script type="text/javascript"><!--
var arrayBox = ["フシギダネ", "ヒトカゲ", "ゼニガメ","(中略)","ミュウツー"];
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
for (var i = 0; i < arrayBox.length ; i++)
{
output.innerHTML += arrayBox[i] + "<br>";
}
}
// --></script>
配列について大体分かったでしょうか?
以下のソースコードを使って、好きなものを出力してみましょう。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル9-4</title>
<script type="text/javascript"><!--
var arrayBox = ["", "", "", "", ""];
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
for (var i = 0; i < arrayBox.length ; i++)
{
output.innerHTML += arrayBox[i] + "<br>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル9-4</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
- 配列に好きなものを入れて出力してみよう
「2次元配列」について
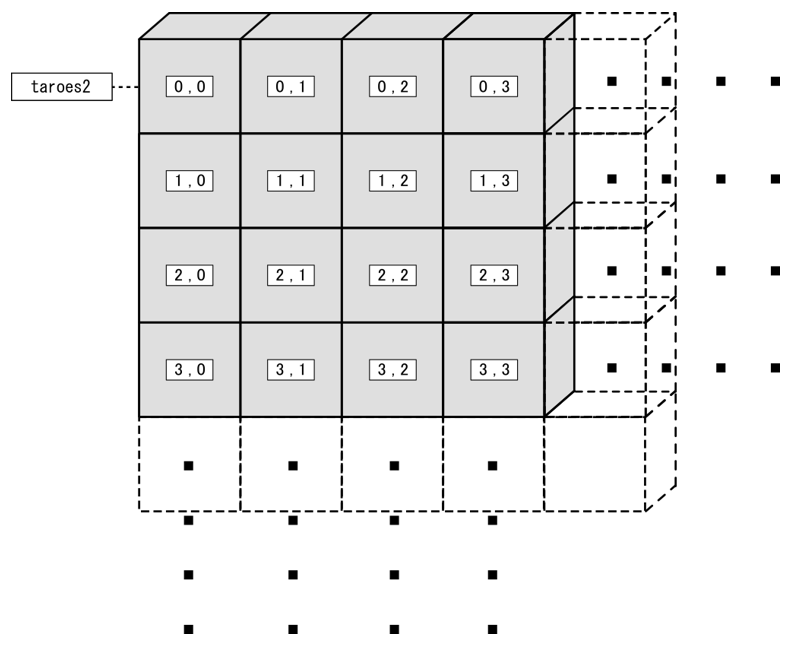
それから、「2次元配列」というものがあります。
2次元というと・・・2次元画面とか2次元美少女とかの2次元でしょうか?
・・・一概にそれも間違えではなく、
2次元画面は「x方向とy方向」を持っているように、
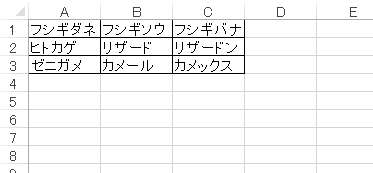
「縦と横」に連番を持つように広がってるのが2次元配列です。

実際に使う場合は、例えば以下のように格納したり・・・
var kusa3 = ["フシギダネ", "フシギソウ" , "フシギバナ"]; var hono3 = ["ヒトカゲ", "リザード", "リザードン"]; var mizu3 = ["ゼニガメ", "カメール", "カメックス"]; var pokemonArray = [kusa3, hono3, mizu3];
あるいは、以下のように格納したりします。
var pokemonArray = [ ["フシギダネ", "フシギソウ" , "フシギバナ"], ["ヒトカゲ", "リザード", "リザードン"], ["ゼニガメ", "カメール", "カメックス"] ];
そんでもって、値を取り出す場合は、
pokemonArray[0][0]とか
pokemonArray[0][1]とか
pokemonArray[2][1]とか
pokemonArray[2][2]と指定します。
それぞれどれが出力されるかなんとなく分かるでしょうか?
<script type="text/javascript"><!--
var arrayBox = [
["フシギダネ", "フシギソウ" , "フシギバナ"],
["ヒトカゲ", "リザード", "リザードン"],
["ゼニガメ", "カメール", "カメックス"]
];
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
output.innerHTML += arrayBox[0][0] + "<br>";
output.innerHTML += arrayBox[0][1] + "<br>";
output.innerHTML += arrayBox[2][1] + "<br>";
output.innerHTML += arrayBox[2][2] + "<br>";
}
// --></script>
一気に出力する場合は以下のようにします。
<script type="text/javascript"><!--
var arrayBox = [
["フシギダネ", "フシギソウ" , "フシギバナ"],
["ヒトカゲ", "リザード", "リザードン"],
["ゼニガメ", "カメール", "カメックス"]
];
function sampleExecute() {
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
output.innerHTML = "";
for (var i = 0; i < arrayBox[0].length; i++) {
for (var j = 0; j < arrayBox.length; j++) {
output.innerHTML += arrayBox[i][j] + "<br>";
}
}
output.innerHTML += "<br>";
for (var i = 0; i < arrayBox[0].length; i++) {
for (var j = 0; j < arrayBox.length; j++) {
output.innerHTML += arrayBox[j][i] + "<br>";
}
}
}
// --></script>
こういう2次元配列はExcelのように表上でデータを管理するイメージに近いので、
表みたいなものをプログラムで処理する場合、
2次元配列の構造が必要になってきます。

「リスト」について
これまで「配列」について説明していきました。
近いものに「リスト」というものがあります。
Javasciptにはリストはありませんが、
他のプログラミング言語でよく使うので覚えておきましょう。

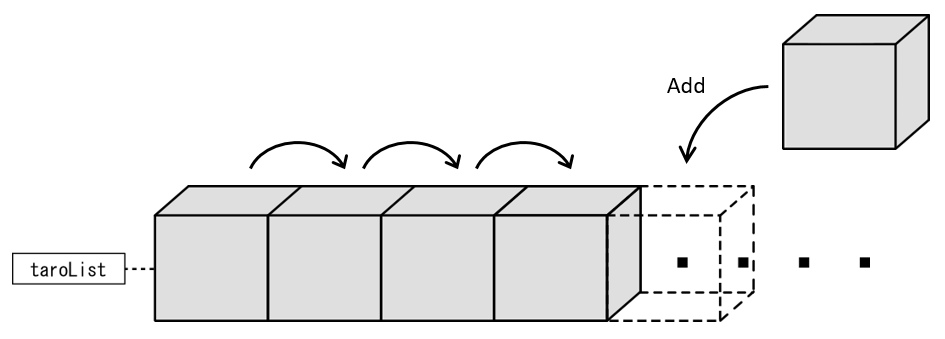
リストの特徴は、初期状態ではサイズを指定せず、
後ろにデータを追加していったり、先頭から順番にデータを参照するのが得意なことです。
他のプログラミング言語で一覧みたいなデータを扱う場合、
リストを主に使うことがあります。
何故なら、こちらの方が便利で使いやすいからです。
例えば、『C#.NET』でリストを使うと、
データの追加や削除はもちろんのこと、
データの挿入、データの検索、並び代え、条件を満たすものだけ抽出、重複除去・・・
・・・と、色んなことができます。
あと、リスト⇔配列とデータの型を相互変換するのも簡単なので、
とりあえずリストでデータを持っておけば、それを配列に変換することもすぐできます。
Javascriptで配列を使う場合はとても便利に使えるようになっていますが、
C言語みたいに古いプログラミング言語だと、
配列に対して、データを「後ろに追加」するだけでもちょっと面倒でした。
末尾にデータを追加するには、
「MAX+1」のサイズの配列を再度定義して、
一番後ろの番号に値を入れる・・・という手順が必要でした。
少なくとも、C言語ではそうなのでこれが面倒でした。
C言語といったプログラミング言語では、
それから改良されてC++やC#でリストが使われるようになり、どんどん便利になっていきます。
Javascriptの場合は配列がリストのように便利に使えるし、
そもそもリストがないので配列が主に使われます。
つまり、「Javascriptの場合は配列しか使えないし配列が便利に使えるようになっているけど、他の言語の場合はリストがとても便利なのでリストが使われることが多い」ということを覚えておいてください。
- 「変数」の機能に加えて、「番号つきの複数の箱」を一辺に用意できるのが「配列」
- 「2次元配列」というのもある
- 他の言語だと「リスト」が便利なのでそっちが主に使われることもある





コメント