今回は今までを総括するような計算プログラムを作ってみましょう。
「1+1は?」みたいなのを計算してくれるプログラムを作りたい
今回、作成を目指すプログラムは、
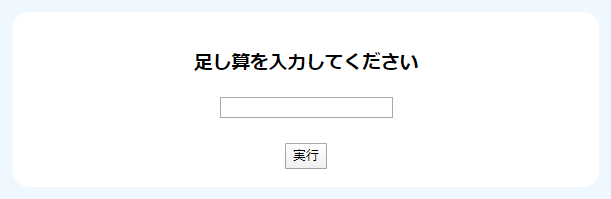
以下のような入力画面があって・・・

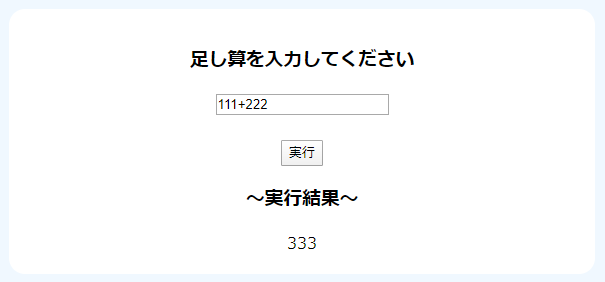
「1+1」とか「111+222」とか「12246+54223」とかを入力すると、
結果が出力されるプログラムです。

これができれば、
「コンピューターに人間が面倒なこと(計算)をやってもらう計画」
の初歩中の初歩ができます。
以上のようなプログラムを作るにはどうすれば良いでしょうか?
とりあえず以下のソースを見ていきましょう。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル10-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return
}
//入力した文字列を「+」で区切って、結果を配列に入れる
var arrInputValue = inputValue.split("+")
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル10-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
以上のソースでは「split」というものを使っています。
これは文字列に対して処理をほどこすもので、
指定した「区切り文字」で文字列を区切って、
結果を配列に入れます。
例えば、「+」を区切り文字にしたら「15+20」の結果が配列で返ってきて、
配列の1番目に「15」が入って、2番目に「20」が入ります。
「inputValue.split(“+”)」と書くと、inputValueに入っている文字列を「+」で区切って配列にします。
それから、「,」(カンマ)を区切り文字にしたら「12,56,42」が配列に入るし、
「 」(半角スペース)を区切り文字にしたら「30 554 1 1125」が配列に入ります。
「split」は便利なのでよく使うことが多いです。
そんなわけで、splitを使って「+」で分割して値を分けて、
配列に入ったそれぞれの値を足すようにすれば、
足し算の結果を出力することができました。
あと、「Number」というのを使っています。
これは「数字を数値に変換するもの」です。
ここで、「数字」と「数値」はどう違うの?という話になりますが・・・
数字は文字列で、数値は足したり引いたり計算できる値です。
arrInputValue[0]とarrInputValue[1]に入れた数字は、
このままだと「文字列」として扱われてしまうので、
「”111″+”222″」というように足しても「111222」という結果になってしまいます。
これを防ぐために、Numberを使って数値に変換してから計算することで、
「111+222」が「333」となります。
「入力チェック」を実装してみる
先ほどのプログラムだと、とりあえず計算はできたけどまだ問題があります。
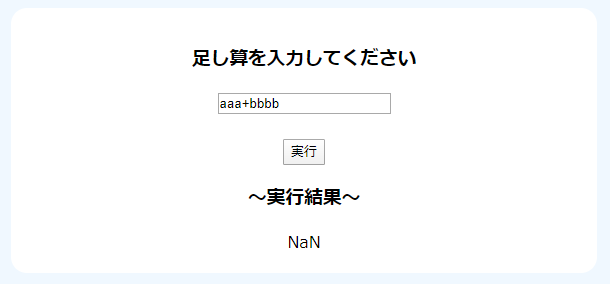
「111+555」といった数式以外のものを入力するとどうなるのでしょうか?

失敗しましたね。
「NaN」というのが出ました。
これは「Number(arrInputValue[0])」の()の中に入ってる値が数字でない場合、
NaNと返ってくることによる問題です。
なので、ここに数字を入れるのが上手くいかない場合、
「NaN」と表示されるようになっています。
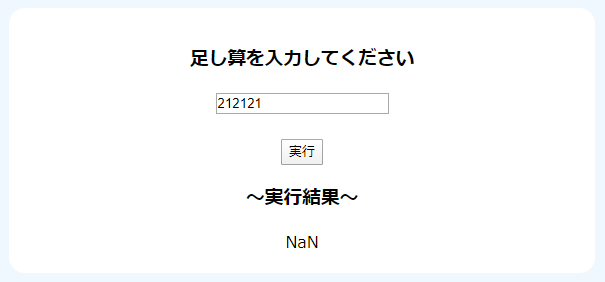
あと、以下の値を入れるとどうなるでしょうか?

これも失敗しました。
なので、「(数字)+(数字)」以外のものを入れると、
「これは入力できないよ」ってメッセージを表示して、
処理を中断するような制御が欲しいです。
こういうものは「入力チェック」といって、
大概のシステムで実装する必要がある機能です。
「(数字)+(数字)」をチェックするには、
まず、入力文字に「+」があることを確認しましょう。
これは「indexOf」というのを使えば可能です。
あと、「分けた後のものが数字である」ことを確認したいです。
これは「isFinite」というのを使えば可能です。
しかし、「isFinite」にはちょっとだけ問題があって、
空欄のものも「数字」と判定してしまうので、
空欄の場合はNGとするように条件を設定します。
以上のことを踏まえて実装すると、以下のソースコードになります。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル10-2</title>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return;
}
if (inputValue.indexOf("+") == -1 ) {
output.innerHTML = "「+」を入力してください。";
return;
}
var arrInputValue = inputValue.split("+")
if (isFinite(arrInputValue[0]) == false ||
isFinite(arrInputValue[1]) == false ||
arrInputValue[0] == "" ||
arrInputValue[1] == "" ) {
output.innerHTML = "数値を入力してください。";
return;
}
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル10-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
これならば機能として十分なものになっているでしょう。
あと、こういうちょっと面倒なプログラムを作った後は、
色々とごちゃごちゃ入力して、バグが無いことを確認しましょう。
こういう確認作業を仕事だと「テスト」と言い、
お客さんに納品するためにはめちゃくちゃ大事な作業です。
仕事の場合は「このケースはちゃんと確認した」という文書を残しながら
かなりキッチリとやります。
引き算とかも実装していきたいけど・・・
足し算が実装できたので、
「引き算」や「掛け算」や「割り算」も実装していきたいです。
・・・ただ、とりあえず一旦はここまでにしておきます。
とはいったものの、
ここまで読んで「足し算、引き算と両方できるものが作れそうだ」
と思った人は作ってみましょう。
- 足し算と引き算の両方ができるプログラムが作れそう、と思ったら作ってみよう。
- 「split」を使えば、区切り文字で区切ったものを配列に入れることが可能
- 「Number」を使えば、数字を数値に変換することが可能
- 「indexOf」を使えば、特定の文字を含んでいるかのチェックが可能
- 「isFinite」を使えば、数値かどうかのチェックが可能





コメント