『プログラミング入門 ②動くものを見てみよう』の項でも書きましたが、
プログラムに誤りがあり、思うように動かないことを「バグ」と言い、
バグを直すのを「デバッグ」と言います。
あと、明確なエラーが画面に出てたら「エラー」と言うし、
思うように動かないことを「不具合」とも言います。
プログラマーは「デバッグ」や「エラーの対処」に多くの時間を割いてしまうものだし、
エラー対処の速さは、そのまま生産能力の速さやプログラマーの実力にも繋がるので、
エラー対処の基本について書いていこうと思います。
まずはエラーメッセージのコピー&ペースト⇒検索
まず、よく言われる基本中の基本です。
エラーメッセージを確認しましょう。
JavascriptとChromeの場合、
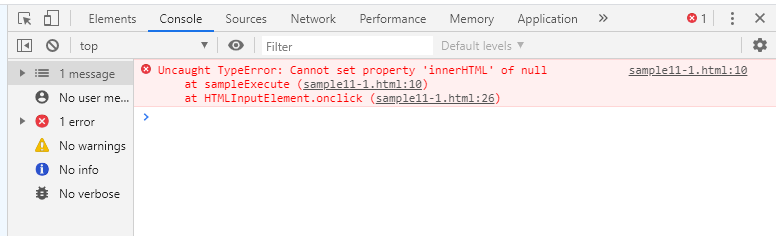
[F12]を押下⇒[Console]の所にエラー内容が出ます。
以下のソースでは「実行」を押すとエラーが出るようになっています。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル11-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
var output = document.getElementById("outputArea?");
output.innerHTML = "";
document.getElementById("resultArea").style.display ="block";
for (i = 0; i < 10 ; i++)
{
output.innerHTML += (i + 1) + "<br>";
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル11-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>

単純なエラーであれば、これですぐ分かることがあるかもしれません。
上記のものには「Uncaught TypeError: Cannot set property ‘innerHTML’ of null」と書いてあります。
「null」というワードがあることに着目しましょう。
nullとは「何もない」という意味で、プログラミングにおいてよく出てくる専門用語みたいなものです。
上記のソースでは出力場所である「outputArea」を取得する所で、
「var output = document.getElementById(“outputArea?”)」と書いてあります。
ここで、「outputArea?」というidのものが見つからなかったから「output」が何もない状態(null)になり、
何もない状態のものに対して「innerHTML」を設定しようとしているからエラーになっています。
このように、エラーメッセージの内容次第では原因がすぐ分かることがあるので、
まずはそこを確認しましょう。
あと、エラーが出ている箇所がちゃんと書かれていて、
それを元にソースを確認してすぐ分かったらありがたいです。
それから、エラーメッセージをそのまま検索ワードにして検索をすると良いです。
これはエラー対処の基本です。
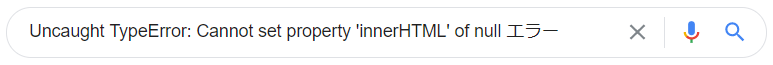
英語だけだと英語ページしか出ないこともあるので、
英語ページばっかり出てきたら「[エラーメッセージ] エラー」で検索してみるとかもやってみましょう。(自分はよくそれで検索します)
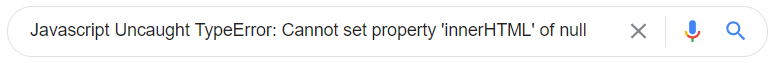
あと、「[現在使用してるプログラミング言語] [エラーメッセージ]」で検索してみるのとかもアリです。
今回の場合は「Javascript [エラーメッセージ]」です。


注意点として、例えば画面名が自分でつけた「”MySampleXxxx”」だったとして、
エラーメッセージに「xxxx “MySampleXxxx” yyyy zzzz」など自分でつけた名前が含まれてた場合、
当然、検索が上手くいかないこともあります。
“MySampleXxxx”はみんなが使っている名前ではないので、こういうのは検索だと引っかからないです。
そこは「xxxx yyyy zzzz」で検索するなりして、
上手いこと検索していきましょう。
エラーメッセージで検索してもよく分からなかったり、
エラーが明確に出ないバグだったら、次を試してみます。
とにかく値を出力してみる
さて、ここでプログラミングの鉄則を改めて確認しましょう。
「コンピューターは道具であり、プログラミングは道具を動かすための手段である」
です。
そもそも我々がプログラムを組むということは、道具を使うということの延長にあり、
道具を使っててそれが原因不明で動かなくなると、とてもイライラしていきます。
思うに、人間は道具がとにかく動かないことに強いストレスを感じる生き物です。
それもそのはず、人間が道具を作って使うことは、
それを「自分の身体」にして使っているようなものなので、
自分の身体が原因不明で動かないことと同義です。
なので、動かなくなったらとにかく動く所を確認しましょう。
プログラミングにおいて「動く」とは、「出力が確認できる」ということです。
なので、プログラムの中に出力コードを仕込んで、とにかく出力を確認してみると良いです。
なんだかんだでこれで打開できることが結構多かったりします。
これができないと茫然と立ち尽くしてしまうので、
やるかやらないかの差は大きいです。
これはprintデバッグなどと呼ばれていて、プログラマーだったらみんなやっています。
(C言語が主流だった時はprintfデバッグとか言われていました。)
printデバッグのようなことをしたい場合、以下ような手段があります。
アラートを出す
まずはとても単純なやり方です。Javascriptの場合は「alert()」を使うだけです。
ただ、これを使うとアラートがじゃんじゃん出るので、それがわずらわしいこともあります。
「動かしてる」感覚を掴むべく強めのアクションが欲しい人向けです。
普通に出力をする
これも単純なやり方です。Javascriptの場合は出力先に「<span id=”xxxx”>」などを用意して、
従来通りのやり方で出力するだけです。
これだと出力先を用意しなければいけない所とかがちょっと面倒です。
あと、画面がくずれるのがわずらわしいこともあります。
コンソールに出力する
デバッグの時に「とりあえず出力する」のは、
プログラマーだったらみんなやりたいことなので、
プログラミングの開発環境では、専用の「コンソール」と呼ばれるものがどこかしらにあり、
そこに出力する機能がついていることが多いです。
JavascriptとChromeの場合は、
Javascript側で「console.log()」と書くと、
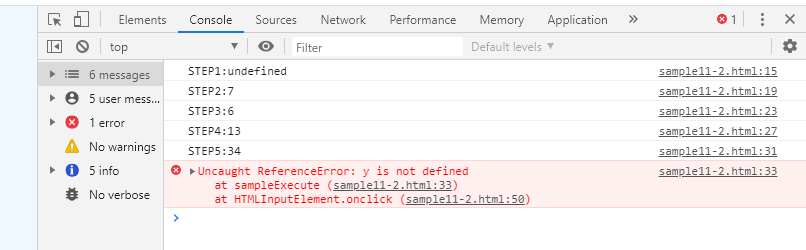
Chrome側で[F12]を押下⇒[Console]の所にその内容が出力されます。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル11-2</title>
<script type="text/javascript"><!--
function sampleExecute() {
/* 複雑な処理をしたいがどこで失敗してるか分からないので
console.logを仕込んでいったシーン */
var result;
x = 3;
console.log("STEP1:" + result);
result = (x + 1) + 3;
console.log("STEP2:" + result);
result = x * 2;
console.log("STEP3:" + result);
result = x % 5 + 10;
console.log("STEP4:" + result);
result = 2 + x * 10 + 2;
console.log("STEP5:" + result);
result = ((x + 10) * 2 + 5) + 10 - y + 10;
console.log("STEP6:" + result);
result = x + 50 - 25 + (6 + 4) * 3;
console.log("STEP7:" + result);
alert(result);
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル11-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<input type="button" value="実行" onClick ="sampleExecute()">
</div>
</div>
</center>
</body>
</html>

こうしていくことによって、上手くいけばエラーが出てる箇所が分かったり、
変数の値から途中経過を確認できるので、原因を推測できます。
これは複雑な計算の途中経過を確認する場合でも有効です。
アラートで出したり画面で出したりするやり方より、
これができるんだったらこっちを使った方がスマートだと思います。
ログを別ファイルに出力する
以上、printデバッグの基本的なやり方についてでした。
大体の場合は「普通の出力」か「コンソールに出力」で事足りると思います。
ただ、そもそも画面が無いプログラムの場合、それらに出力するのが困難なこともあります。
仕事をしていると、時には「バッチ」と呼ばれる「画面がないプログラム」を動かすこともあります。
そういうのを動かしていると、コンソールに出力するのすら困難な時もあります。
そういう場合は、テキストファイルを別でつくって、
そこに「ログ」を出力して確認することもあります。
ちょっと面倒なデバッグをすることになったら「ログの出力方法」について調べてみましょう。
以上で説明したprintデバッグは、エラーの対処法の一つということで説明しました。
これは後述する「確認できる所は確認する」に通じています。
確認できる所は確認する
原因不明の問題でエラーが出たり動かなくなった場合は、
とにかく確認できる所は確認して、
問題が起きている箇所を絞っていきましょう。
途中までは成功してるかもしれないので、
「ここまでは正常に動いている」ということを確認するのが大事です。
先ほど説明したprintデバッグを使えば、確認できる所は確認できます。
ソースコードがそこそこ長い中で、要所に「”STEP1″」「”STEP2″」とかを仕込んでいけば、
どこまで正常に動いているかを確認できます。
あと、変数の中身を要所で確認しておくことも大事です。
それから、エラーが原因で動かなくなっている場合は、
エラーが出ているであろう箇所を一時的に削除してみるのもアリです。
プログラミングの開発において、ソースコードの一部を一時的に消したい場合は、
「コメント」を利用する方法が一般的です。
(Javascriptだと「//」と「/* */」。これをした箇所のソースは「無視する対象」になる。)
「コメント」によってソースの一部を消したことにするのを、
「コメントアウト」と言います。これは何かと使うことが多いです。
以上、色々と説明していきましたが、
とにかく、にっちもさっちもいかないバグが出た場合、
原因となってる箇所を絞ることがデバッグにおいて重要です。
誰かに聞く
さて、「エラーに対処しなければならない」という状況になった時、
チームで仕事をしている場合は「誰か他の人に聞く」のもアリです。
特に初心者の人の場合、周りに優しい先輩がいればちゃんと答えてくれます。(多分)
中級者の場合はなるべく自力で解決することが求められますが、
それでもヤバそうな場合は誰かに聞くことになるでしょう。
これは時には一番有効な手段とも言えるし、時には最終手段とも言えます。
聞く場合は、上記のデバッグ方法は一通り試してみた後に、
「質問の仕方」をちゃんと意識して上手いこと聞いていきましょう。
分かりやすい質問をするためのコツの話もまた奥が深くて、
「自分はこの画面を取り組んでいる」
「この画面のこの処理が上手くいってない」
「こういうことをしたい」
「こういう不具合が出ている」
「エラーメッセージはこれ」
などを明確に伝えていきましょう。
あと、分かりづらかったら図示したり、画面資料を用意することも時には必要です。
このように「円滑に人に聞くスキル」は、実は習得に時間がかかるぐらい難しい重要スキルです。
(かく言う自分も2,3年ぐらいかけてようやくまともになったようなものです。)
とにかく、「上手いこと早く作り上げること」をプログラミングの目的とした場合、
人に聞いても良いから問題解決が早い=プログラミング技術が高い、ということに直結するので、
「人に聞くのが上手い」もまたプログラミングスキルの一つといっても良いでしょう。
以上。今回は少し脱線して「エラーの直し方」の話でした。
とはいえ、プログラミングにおいて非常に時間を使う所といったらコレなので、
最重要な所でもあります。
- まずはエラーメッセージのコピー&ペースト⇒検索して調べるのが基本
- 何をしたら良いか分からなくなったら、printデバッグをしてとにかく出力してみよう
- どこまで正常に動いているか、確認できる所は確認してバグの原因を絞ろう
- コメントでソースを消したことにするのを「コメントアウト」と言う
- 誰かに聞くのも一つの手なので、「人に聞くスキル」をしっかりと習得しよう





コメント