今回は、プログラミングで肝になる概念「関数」について説明します。
「関数」とは何か?
「関数」とは何か?について説明するために、
前々回に作ったプログラムを再度引用します。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル10-2</title>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return;
}
if (inputValue.indexOf("+") == -1 ) {
output.innerHTML = "「+」を入力してください。";
return;
}
var arrInputValue = inputValue.split("+")
if (isFinite(arrInputValue[0]) == false ||
isFinite(arrInputValue[1]) == false ||
arrInputValue[0] == "" ||
arrInputValue[1] == "" ) {
output.innerHTML = "数値を入力してください。";
return;
}
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル10-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
プログラムを書いていく場合、
ソースコードの中身を普通にどんどん長くしていっても動くものが作れますが、
処理の一部を切り取って部品にすることもできます。
試しに、入力チェックの部分を切り取ってみましょう。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル12-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
var inputCheckResult = inputCheck(inputValue);
if (inputCheckResult != "" ) {
output.innerHTML = inputCheckResult;
return
}
var arrInputValue = inputValue.split("+")
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
//■関数「inputCheck」を新たに作成
function inputCheck(inputText) {
var result = "";
if (inputText == "" ) {
result = "値を入力してください。";
return result;
}
if (inputText.indexOf("+") == -1 ) {
result = "「+」を入力してください。";
return result;
}
var arrInputText = inputText.split("+")
if (isFinite(arrInputText[0]) == false ||
isFinite(arrInputText[1]) == false ||
arrInputText[0] == "" ||
arrInputText[1] == "" ) {
result = "数値を入力してください。";
return result;
}
return result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル12-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
上記のソースでは、
「function inputCheck(inputText)」というのを新たに作って、
「executeSample()」の中から「inputCheck(inputValue)」というように呼び出しています。
これでも同じ動作をするようになります。
このように「inputCheck(inputText)」とひとまとめにしたものを「関数」と言います。
そもそも、実はこれまでさんざん使っていた「executeSample()」も関数です。
ここでやっていることをちゃんと説明するなら
「executeSample()という関数を作って、それをボタン押下時に呼び出している。」ということになります。
「関数」を作る時の作法
次に、関数を作るための決まりについて説明していきます。
Javascriptの場合は以下です。
function 関数名(引数) {
**(処理)**
return 戻り値;
}
まず、「関数名」は自由に設定できます。
これは「変数」が自由に設定できるのと同様です。
次に「関数に渡す値」のことを「引数」と言います。
今回の場合、「inputValue」の値を引数として渡しているので、
画面で入力した値が入るようになっています。
「引数」は以下みたいに複数指定もできるし、指定しないこともできます。
function 関数名(引数1, 引数2, 引数3) {
**(処理)**
return 戻り値;
}
function 関数名() {
**(処理)**
return 戻り値;
}
それから、関数の結果として返す値を「戻り値」と言います。
先の例だと、「出力したいメッセージ」を戻り値に設定していて、
呼び出し元では関数の結果を「inputCheckResult」に設定し、
それを出力するようにしています。
**(中略)**
var inputCheckResult = inputCheck(inputValue);
**(中略)**
function inputCheck(inputText) {
var result = "";
if (inputText == "" ) {
result = "値を入力してください。";
return result;
}
**(中略)**
return result;
}
こうすることで、最終的に出力したいメッセージを画面に出力することができています。
関数というのは最終的に「関数がその値になる」みたいなイメージで使われるものです。
(これは「値を返す」というように言われます。)
上記の例だと「inputCheck(inputValue)」そのものが
「メッセージを保持する変数」みたいに使われているのが分かるでしょうか?
戻り値のある関数は呼び出し側で「変数」と同じように使える、という言い方もできます。
ただし、戻り値のない関数も作ることができて、
その場合は、関数側はreturnを使わないか、以下のようにreturnに値を設定しないで使います。
function 関数名(引数) {
**(処理)**
return;
}
呼び出し側は以下のように値が返ってこない前提で使います。
inputCheck();
以上。「関数」と「引数」と「戻り値」の関係はプログラミングの基本なので、
よく覚えておきましょう。
ちなみに、みんな関数だった
ちなみに、この講座ではこれまで以下のようなコードを使ってきました。
- isFinite()
- split()
- indexOf()
- Number()
これは説明していませんでしたが、
これらはJavasciptで元々用意されているもので、ぜんぶ「関数」です。
これらは全て「呼び出す」と「引数を渡す」と「戻ってきた値を使う」
という使い方になっているのが分かるでしょうか?
数字判定をする「isFinite」は、引数として文字列を渡すようになっていて、
戻り値はtrueかfalseのブール値を返すようになっている関数です。
文字列区切りをする「split」は、引数として文字列を渡すようになっていて、
戻り値は配列を返すようになっている関数です。
文字列検索をする「indexOf」は、引数として文字列を渡すようになっていて、
戻り値は数値を返すようになっている関数です。
数値変換をする「Number」の場合は引数として文字列を渡すようになっていて、
戻り値は数値を返すようになっている関数です。
ただし、数値に変換できなかった場合は”NaN”と返します。
以上、「みんな関数だった」ということを理解しておいてください。
他のプログラムで使うことを想定する
「関数」の使い方で肝となるのは、
一度「関数」を作っておくと、
それはどこからでも呼び出すことができて、処理を使いまわすことができる
ということです。
例えば、先ほどのソースコードの入力チェック関数「inputCheck()」は、
使ってる所が一箇所しかないので、
あんまり関数にする意味がありませんでしたが・・・
もし、以下のように呼び出してる箇所が二箇所以上ある場合、
関数にする意味があります。
function executeSample() {
**(処理)**
var inputCheckResult = inputCheck(inputValue);
**(処理)**
}
function secondExecute() {
**(処理)**
var inputCheckResult = inputCheck(inputValue);
**(処理)**
}
function inputCheck(引数) {
**(処理)**
return 戻り値;
}
もちろん、同じコードが二箇所あるなら、同じものをコピー&ペーストしても、
まったく同じ動きをするものを作ることができる・・・とは言えますが、
同じコードは余計に書かないということが重要です。
これは特にチームで開発するにおいて重要なので、
仕事でプログラムを書く場合、今後も運用していくことを想定して作るのが常識です。
なので、今後も修正しやすいプログラムを書くために守らなければならない鉄則があります。
同じ内容の処理は関数を上手く使い、
余計に重複して書かないようにするのは守るべき鉄則の一つです。
これはコーディング作法の基本中の基本でもあります。
それから、Javascriptは以下のようにファイルを分けて記述することができます。

function inputCheck(inputText) {
var result = "";
if (inputText == "" ) {
result = "値を入力してください。";
return result;
}
if (inputText.indexOf("+") == -1 ) {
result = "「+」を入力してください。";
return result;
}
var arrInputText = inputText.split("+")
if (isFinite(arrInputText[0]) == false ||
isFinite(arrInputText[1]) == false ||
arrInputText[0] == "" ||
arrInputText[1] == "" ) {
result = "数値を入力してください。";
return result;
}
return result;
}
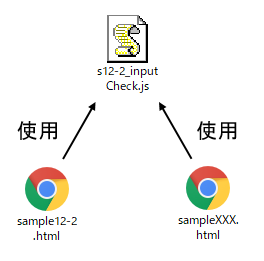
以上のようなファイルを作って、
呼び出し側では以下のように「<script src=”s12-2_inputCheck.js”></script>」とコードを書いて、
ファイルを読み込みます。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル12-2</title>
<script src="s12-2_inputCheck.js"></script>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
var inputCheckResult = inputCheck(inputValue);
if (inputCheckResult != "" ) {
output.innerHTML = inputCheckResult;
return
}
var arrInputValue = inputValue.split("+")
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル12-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
すると、HTMLファイルから先ほどの関数を呼び出すことができるし、
複数のHTMLファイルから同じ関数を呼び出すことも可能です。

Javascript以外のプログラミング言語においても、
他のファイルに書かれている関数を呼び出して使ったりすることが可能なので、
大体のプログラムはそうやって作られています。
関数の便利さはここが肝であり、
これはプログラミングの肝でもあります。
「ライブラリ」について
あと、「関数」の話でもう一つ大事になるのが「ライブラリ」の話です。
これは元々は「図書館」と和訳される英単語ですが、
コンピューターだと「プログラミングに使用するさまざまなモジュールを収めたファイル」という意味で使用します。
「モジュール」というワードもまたITの専門用語ですが・・・
簡単に言うとソフトウェアを動かす「部品」みたいな意味です。
つまり、「ライブラリ」とは、プログラミングに使う「部品」がいっぱい詰まっているもの
ということになります。
この「部品」には「関数」も含まれるので、
「ライブラリ」は「関数」もいっぱい入っているもの、と理解して良いです。
例えば、これまで「split()」という関数を使ったりしました。
これは、Javasciptで元々用意されているライブラリにsplit関数があり、
それを使っているということになります。
(厳密に言うとsplit関数の場合はライブラリにあるというより標準機能に近いですが・・・。このように、便利な関数はライブラリになってることがあります。)
ちなみにsplit関数は、以下のように書くことで自分で作ることもできます。
function mySplit(value, key) {
var result = [];
var currentValue = value;
while (true) {
var keyIndex = currentValue.indexOf(key);
if (keyIndex == -1) {
result.push(currentValue);
break;
}
result.push(currentValue.substr( 0 , keyIndex))
currentValue = currentValue.substr( keyIndex + 1 , currentValue.length - keyIndex - 1);
}
//結果は一応コンソールで確認できるように
console.log(result);
return result;
}
上記の関数は、valueで指定した文字列をkeyで指定した文字列で区切って、
結果を配列で返すようになってます。
このようなmySplit関数を作れば、
用意されているsplit関数を使わなくても同じ動作を実現できます。
以下、mySplit関数を使ったサンプルです。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル12-3</title>
<script src="mySplit.js"></script>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return;
}
if (inputValue.indexOf("+") == -1 ) {
output.innerHTML = "「+」を入力してください。";
return result;
}
// mySplit.jsからmySplitを読み込んで使用
var arrInputValue = mySplit(inputValue, "+");
if (isFinite(arrInputValue[0]) == false ||
isFinite(arrInputValue[1]) == false ||
arrInputValue[0] == "" ||
arrInputValue[1] == "" ) {
output.innerHTML = "数値を入力してください。";
return;
}
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル12-3</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
けど、こういうmySplit関数みたいなものをいちいち自分で作るのは面倒なわけです。
そこで、「ライブラリ」の中に面倒なことをやってくれる関数があれば、
それを呼び出すだけでやってくれます。
こうした関数によって面倒なコーディングをしなくても済むようになっているわけです。
それから、「既にこれが用意されてるよ」という標準ライブラリだけでなく、
「このライブラリを追加すると新たにこんなことができるよ」という追加ライブラリもあります。
必要に応じて新たなライブラリを導入してプログラミングをすることもあります。
ライブラリはプログラミング言語によってどんなものがあるかピンキリですが、
Javasciptにも高度なことをするためのライブラリがたくさんあるので、
より高度なことをしたい場合はそれを使っていくことになるわけです。
プログラミング言語は色んな種類がある中で、
それぞれ色んなライブラリを持っているので、
プログラミングをする時は「今使っているプログラミング言語はどんなライブラリを持っていてどんなことができるのか」といったことを調べながら作っていくことになります。
さて、次回は「関数によって色んなプログラムを部品として使うことができる」という所を掘り下げて、
引き続ぎ、関数についての話をしていきます。
- プログラミング内の処理の一部を「関数」にすると、処理の一部を「部品」にできる。
- 関数の名前は自由につけることができて、「引数」と「戻り値」を持つ。(持たないこともある)
- 戻り値を持つ関数は、呼び出し側で「変数」みたいに使える
- 関数を上手く使って同じコードを余計に書かないようにするのは、コーディング作法の一種で重要である
- Javascriptでは関数だけ書いてあるファイルが作成できて、それを他のファイルから呼び出すことができる。
- 「プログラミングに使用するさまざまなモジュール(部品)を収めたファイル」のことを「ライブラリ」と言う。
次の記事





コメント