さて、今回は「クラス」と「型」の関係についてを説明していきます。
型についてのおさらい
まず、「型」とは何だったでしょうか?
これは『プログラミング入門 ③「変数」について理解する』の項で説明しました。
おさらいしておくと、変数に入れる値の種別として指定するものです。

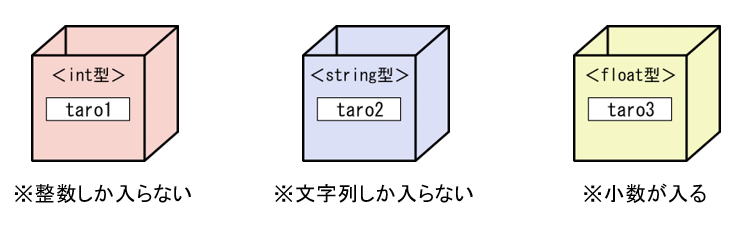
C#やJavaで使われる一般的な型の代表例は以下です。
| int | 整数 |
| string | 文字列 |
| float | 小数 |
| double | 小数(格納限界値が多い) |
| bool | 論理値 ※true(真)とfalse(偽)の情報だけ入る |
そんでもって、Javascriptでは変数を宣言する時に「var 変数名」と書きますが、
C#やJavaは「int 変数名」など型を宣言して書くものでした。
なので、これらのプログラミング言語ではオブジェクト指向を使いつつも、
変数の型を意識して使っていくことになります。
クラスと型はほぼ同じものとして使える
実は「クラス」と「型」はほぼ同じように扱うことができるものです。
元々、C言語といった古典的な言語においては、
「int」や「string」は型ということで、それ以上の意味はありませんでした。
オブジェクト指向言語においてそれはアップデートされ、
「int」や「string」もほとんど「クラス」と同様に扱われる、
と理解しておいてください。
なので、場合によっては以下のような書き方もできます。
これはC#で「int」や「string」が持っている静的メソッドを呼び出している例です。
int.Parse("10")
int.TryParse("10", out result)
string.Join("/", array)
string.Compare(str1, str2)
それから、「型」を「クラス」のように使えるのと同様に、
「クラス」を「型」のように使うこともできます。
特に、前回は「構造体」の説明をしましたが、
これもまた「型」と同様なものとしてよく使われます。
以下のような変数を使っていく場合、
intもstringもリストも構造体も似たようなものだということが分かるでしょうか?
int numValue; string strValue; List<string> strValueList = new List<string>(); ItemInfo itemInfo = new ItemInfo(); List<Item> itemInfoList = new List<Item>();
それから、関数の戻り値でも「構造体」が使われることがあります。
List<Item> GetItemInfo() {
List<Item> result = new List<Item>;
**(処理)**
return result;
}
以上のように、「クラス」と「型」はほぼ同様に使えることを理解しましょう。
そもそも、変数とインスタンスもほぼ同じもの
先ほどは「型」と「クラス」がほぼ同じということを説明しました。
もっと言うと「変数」と「インスタンス」もほぼ同じものだと言うことができます。
変数もインスタンスも以下のような書き方をするものなので、
ほぼ同じということが分かるでしょうか?
int numValue; string strValue; List<string> strValueList = new List<string>(); ItemInfo itemInfo = new ItemInfo(); List<ItemInfo> itemInfoList = new List<ItemInfo>(); SampleClass sampleObject = new SampleClass(); Car car = new Car();
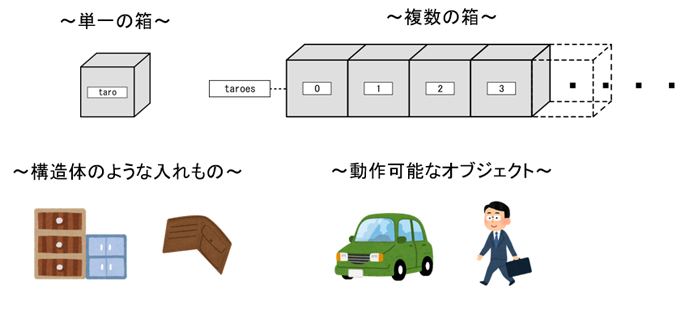
違いは、作ったものがただの単一の箱なのか? 複数の箱なのか?
構造体のような入れ物なのか? 高度なメソッドを持った動作可能なオブジェクトなのか?
など、そうした違いはあります。

それから、リスト・構造体・動作可能なオブジェクトの場合は
インスタンス化が必要なわけです。
これらはただの箱と違って高機能なので、
「new」というワードを使って明示的に生成する必要がある、と覚えておきましょう。
//リストの場合 List<string> strValueList = new List<string>(); //構造体の場合 ItemInfo itemInfo = new ItemInfo(); //動作可能なオブジェクトの場合 Car car = new Car();
このように、高機能な変数をイメージするようにオブジェクトをイメージできれば、
オブジェクト指向が慣れてくると思います。
stringクラス内に実装されているメソッド
ちなみに、『プログラミング入門 ⑩「1+1は?」を入力して計算させる』あたりで、
「split()」という関数を使いました。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル10-1</title>
<script type="text/javascript"><!--
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return
}
//入力した文字列を「+」で区切って、結果を配列に入れる
var arrInputValue = inputValue.split("+")
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル10-1</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
上記のサンプルでは、「+」を区切り文字にして配列にすることをやっていました。
var inputValue = document.getElementById("inputText").value;
**(中略)**
var arrInputValue = inputValue.split("+")
ここで、関数「split()」の使い方に疑問を持った方はいるでしょうか?
inputValueには文字列が入っていて、それにピリオド「.」をつけることで処理が行われています。
これはどういうことでしょうか?
inputValueには文字列が入っています。
これを言い換えると、String型の変数であるということであり、
StringクラスのインスタンスがinputValueであるということです。
そんでもって、Stringクラスがsplit()というメソッドを持っていて、
それを呼び出しているとすると、この書き方が説明できます。
class String {
**(中略)**
static split(str) {
**(処理)**
}
**(中略)**
}
つまり、変数「inputValue」は文字列が入っている⇒Stringクラスのインスタンスとしてその静的メソッドが使える、
ということで、split()といった処理を行うことができるわけです。
split()はこれまで「関数」ということで説明しましたが、
クラスに紐づいているので、厳密に言うと「メソッド」ってことになります。
先ほどのサンプルに中では「indexOf()」というものも使ってます。
これもまた、Stringクラスが持っているメソッドです。
if (inputValue.indexOf("+") == -1 ) {
output.innerHTML = "「+」を入力してください。";
return;
}
以上のように、StringやIntといったものもオブジェクト指向においては「クラス」なので、
こうした既存機能をメソッドとして持っていることがあります。
なので、その仕組みについて理解しておいてください。
- クラスと型はほとんど同様に使えるもの
- インスタンスと変数もほとんど同様に使えるもの
- リストや構造体や動作可能なオブジェクトは、「new」と書いてインスタンス化が必要





コメント