今回は、クラスを実際に使う時の書き方についての話です。
クラスの使い方の基本
まず、「自動車(Car)」というクラスを作る場合は以下のように書きます。
class Car {
**(中身)**
}
次に、そこにメソッドとプロパティ、コンストラクタをつける場合、
Javascriptの場合は以下のように書きます。
class Car {
//コンストラクタ
constructor() {
this.property1 = ""; //プロパティ1
this.property2 = 0; //プロパティ2
}
//メソッド
method1 () {
**(処理)**
}
}
そんでもって、呼び出し側は以下のように書きます。
//インスタンスを作成 var car = new Car(); //メソッドを呼び出し car.method(); //プロパティを参照 var value = car.property1;
Javascriptはコンストラクタの中でプロパティを作るのが特徴的です。
C#でクラスを宣言する場合は以下のように書きます。
Javaでもほぼ似たような感じなので、
こちらみたいな書き方になっていることの方が多いです。
class Car
{
string property1; //プロパティ1
int property2; //プロパティ2
//コンストラクタ
Car()
{
property1 = "";
property2 = 0;
}
//メソッド
void method()
{
**(処理)**
}
}
コンストラクタはクラス名にカッコをつける感じで「Car()」と書くのが特徴的です。
呼び出し側はJavascriptとほぼ同様です。
//インスタンスを作成 Car car = new Car(); //メソッドを呼び出し car.method(); //プロパティを参照 string value = car.property1;
それから、コンストラクタに引数があった場合は、
以下のようにインスタンス化の時に引数を渡します。
class Car
{
//コンストラクタ
Car(string initValue1, int initValue2)
{
property1 = initValue1;
property2 = initValue2;
}
**(中略)**
}
//インスタンスを作成
Car car = new Car("初期値をここで設定するなど" , 1);
以上。このように「new クラス名()」でインスタンスを作ってから、
「インスタンス名.メソッド名()」というように使う、一連の流れを覚えておいてください。
一応、Javascript上で動作が確認できるようにサンプルも作ってみました。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル15-1</title>
<script type="text/javascript"><!--
//■どこからでもアクセスできるオブジェクト
var car;
//■クラスを定義
class Car {
//コンストラクタ(初期実行)
constructor(value) {
this.goDistance = 0; //走行距離プロパティ
this.fuel = value; //燃料プロパティ
}
//走行メソッド
run () {
this.goDistance += 54;
this.fuel -= 20;
}
}
//■ロード時に実行
window.onload = function () {
//燃料100でCarのインスタンスを生成
car = new Car(100);
var output = document.getElementById("outputText");
output.innerHTML += "自動車作成 残り燃料:" + car.fuel;
}
//■ボタン押下時に実行
function sampleExecute() {
var output = document.getElementById("outputText");
if (car.fuel > 0) {
//走行メソッドを実行
car.run();
output.innerHTML += "<br>";
output.innerHTML += "自動車を走らせた 走行距離:" + car.goDistance + " 残り燃料:" + car.fuel;
if (car.fuel <= 0) {
output.innerHTML += "<br>";
output.innerHTML += "燃料が尽きた";
}
}
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル15-1</h1>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<img border="0" id="monster" alt="" src="https://raimuspace.com/prom/program/img/car.png" ><br><br>
<input type="button" value="走る" onClick ="sampleExecute()"><br><br>
<div id="messageArea" style="width:400px;padding-bottom:18px;padding:18px;background-color:black;color:white;border-radius:7px">
<span id="outputText"><span>
</div>
</div>
</center></span></span>
</body>
</html>
静的メソッドについて
メソッドには「動的メソッド」と「静的メソッド」があります。
先ほど使ったようなものは動的メソッドで、
これは通常通り以下の過程が必要なメソッドです。

オブジェクト指向を用いたプログラミング言語においては、
「関数」のように部品化した処理を使う場合、
クラス内にある「メソッド」を使わなければいけなくて、
クラスを使うにはインスタンス化が必要で、
さらにインスタンス化によってできたオブジェクトから処理を呼び出さなければなりません。
var car = new Car(); car.method();
この手順のために最低でも2行が必要です。
自分は思いました。
「関数を使うのにnewとか書いてオブジェクトを作るのは面倒。関数の方が良い」と。
しかしながら、メソッドを「静的メソッド」として作成した場合、
メソッドが所属しているクラスを頭につければ、
その処理を実行することができます。
Javascriptの場合、静的メソッドは以下のように「static」をつけて作成します。
class Car
{
//静的メソッド
static methodStatic()
{
**(処理)**
}
}
こうすると、呼び出す方法は以下になります。
Car.method()
単純に関数を呼び出すように、1行で済むようになりました。
「static」というワードはC#でもJavaでも使うので覚えておきましょう。
実際の業務でよくやるのが、CommonとかUtilityとかのクラスを作っておいて、
そこに共通で使えるメソッドや、便利なメソッドを入れておくことです。
例えば、以前にmySplitという関数を作ってみましたが、
これをUtilityクラスに実装すると、
以下のように使うことができます。
<!DOCTYPE HTML><html>
<head>
<meta charset="SJIS">
<title>サンプル15-2</title>
<script type="text/javascript"><!--
//■Utilityクラス
class Utility {
//静的メソッドを作成
static mySplit(value, key) {
var result = [];
var currentValue = value;
while (true) {
var keyIndex = currentValue.indexOf(key);
if (keyIndex == -1) {
result.push(currentValue);
break;
}
result.push(currentValue.substr( 0 , keyIndex))
currentValue = currentValue.substr( keyIndex + 1 , currentValue.length - keyIndex - 1);
}
return result;
}
}
//■メインで実行
function sampleExecute() {
var inputValue = document.getElementById("inputText").value;
document.getElementById("resultArea").style.display ="block";
var output = document.getElementById("outputArea");
if (inputValue == "" ) {
output.innerHTML = "値を入力してください。";
return;
}
if (inputValue.indexOf("+") == -1 ) {
output.innerHTML = "「+」を入力してください。";
return result;
}
// ★静的メソッドmySplitを呼ぶ
var arrInputValue = Utility.mySplit(inputValue, "+");
if (isFinite(arrInputValue[0]) == false ||
isFinite(arrInputValue[1]) == false ||
arrInputValue[0] == "" ||
arrInputValue[1] == "" ) {
output.innerHTML = "数値を入力してください。";
return;
}
var value1 = Number(arrInputValue[0]);
var value2 = Number(arrInputValue[1]);
var result = value1 + value2;
output.innerHTML = result;
}
// --></script>
</head>
<body bgcolor="aliceblue">
<center><h1>サンプル15-2</h2>
<div style="width:550px;background-color:white;padding:18px;border-radius:16px;" >
<h3>足し算を入力してください</h3>
<input id="inputText" size="20"><br><br>
<input type="button" value="実行" onClick ="sampleExecute()"><br>
<div id="resultArea" style="display:none"><h3>~実行結果~</h3>
<span id="outputArea"></span></div>
</div>
</center>
</body>
</html>
関数を「class Utility」でくくって、
「Utility.mySplit(inputValue, “+”)」で呼び出しているのが分かるでしょうか?
以上。動的メソッドと静的メソッドがあることについて覚えておきましょう。
静的プロパティ(変数)について
静的なメソッド(関数)を作ることもできるなら、
静的なプロパティ(変数)を作ることもできます。
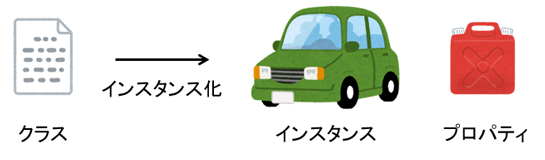
通常のプロパティは、例えば「自動車の設計図」というクラスに
「燃料」というプロパティがあって、
「自動車」というオブジェクトを作った時に初めて「燃料」を格納する箱ができるみたいになります。

ただ、静的なプロパティの場合は、普通に宣言した変数と同じで、
変数を一つ書けば、普通にアクセスできる一個の「箱」ができたことになります。
動的メソッドと静的メソッドがあるのと同様に、
動的プロパティと静的プロパティがあることについて覚えておきましょう。
以上。クラスの基本的な使い方についてでした。
- 「クラスを作る」⇒「呼び出し側では”new”と書いてインタンスを作る」流れを覚えよう
- 静的メソッドが使えることを覚えておこう
- 静的プロパティが使えることを覚えておこう





コメント